🎨 반응형 유튜브 썸네일 제작의 모든 것! 🖼️

안녕하세요, 여러분! 오늘은 정말 핫한 주제로 찾아왔어요. 바로 반응형 유튜브 썸네일 제작에 대해 깊이 파헤쳐볼 거예요. 유튜브 크리에이터라면 누구나 고민해봤을 주제죠? 썸네일 하나로 조회수가 확 올라가는 경험, 다들 한 번쯤 해보고 싶으시죠? ㅋㅋㅋ
요즘 유튜브 시장이 어떤가요? 경쟁이 치열하다는 말로는 부족할 정도로 핫하죠! 그래서 오늘은 여러분의 콘텐츠를 돋보이게 해줄 마법 같은 썸네일 제작 비법을 낱낱이 파헤쳐볼 거예요. 준비되셨나요? 그럼 고고! 🚀
잠깐! 알고 계셨나요? 🤔
유튜브 알고리즘에서 썸네일의 중요성은 점점 더 커지고 있어요. 실제로 많은 유튜버들이 썸네일 최적화만으로도 조회수가 30% 이상 증가했다고 말하고 있죠. 와, 대박 아니에요?
자, 이제 본격적으로 시작해볼까요? 여러분의 유튜브 채널을 폭발적으로 성장시킬 썸네일 제작의 세계로 함께 떠나봐요! 🎉
1. 반응형 썸네일이 뭐길래? 🤷♂️
먼저, '반응형'이라는 말이 좀 어렵게 들리시나요? 걱정 마세요! 쉽게 설명해드릴게요. 😉
반응형 썸네일이란, 다양한 디바이스와 화면 크기에 맞춰 자동으로 조정되는 썸네일을 말해요. 스마트폰, 태블릿, 데스크톱 등 어떤 기기에서 봐도 멋지게 보이는 거죠!
🌟 반응형의 마법, 어떤 점이 좋을까요?
- 모든 기기에서 완벽한 모습 유지
- 사용자 경험 향상 (UX 업그레이드!)
- 클릭률(CTR) 상승
- 브랜드 이미지 개선
여러분, 상상해보세요. 여러분의 썸네일이 어떤 기기에서 봐도 완벽하게 보인다면? 와, 진짜 대박 아니에요? 그야말로 유튜브 세계 정복의 첫 걸음이죠! ㅋㅋㅋ
하지만 잠깐, 여기서 끝이 아니에요! 반응형 썸네일을 만드는 것은 단순히 이미지 크기를 조절하는 것 이상의 의미가 있어요. 사용자의 시선을 사로잡고, 클릭을 유도하는 전략적인 접근이 필요하죠. 그래서 우리는 더 깊이 들어가볼 거예요!
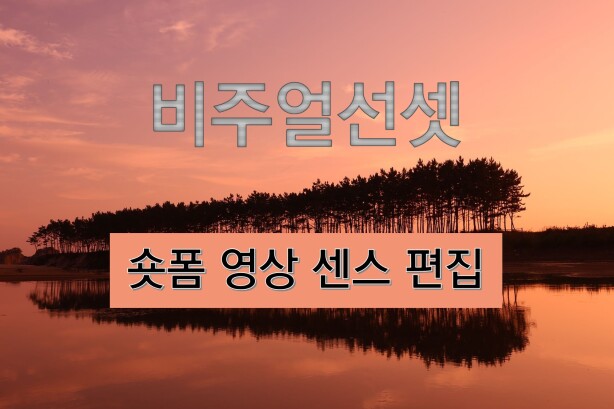
위의 그림을 보세요. 이게 바로 반응형 썸네일의 핵심이에요! 어떤 기기에서 보더라도 썸네일의 핵심 요소가 잘 보이도록 설계하는 거죠. 멋지지 않나요? 😎
자, 이제 반응형 썸네일의 개념을 이해하셨죠? 그럼 다음 단계로 넘어가볼까요? 우리의 여정은 이제 시작일 뿐이에요! 앞으로 더 재미있고 유용한 내용들이 기다리고 있답니다. 여러분의 유튜브 채널을 폭발적으로 성장시킬 비밀 무기를 하나씩 공개해나갈 거예요!
그리고 잠깐! 혹시 여러분 중에 "아, 나는 디자인 실력이 없는데..."라고 생각하시는 분 계신가요? 걱정 마세요! 우리가 함께 하나씩 배워나갈 거예요. 심지어 재능넷에서는 전문가들의 도움을 받을 수도 있답니다. 여러분의 숨겨진 재능을 발견하고 성장시킬 수 있는 기회, 놓치지 마세요! 💪
자, 이제 정말 본격적으로 시작해볼까요? 다음 섹션에서는 반응형 썸네일 제작의 기본 원칙에 대해 알아볼 거예요. 여러분의 썸네일이 유튜브 세상을 지배할 준비, 되셨나요? Let's go! 🚀
2. 반응형 썸네일 제작의 기본 원칙 📏
자, 이제 본격적으로 반응형 썸네일을 만들어볼 시간이에요! 근데 잠깐, 무작정 시작하기 전에 알아둬야 할 기본 원칙들이 있어요. 이 원칙들만 잘 지켜도 여러분의 썸네일은 벌써 반은 성공한 거나 다름없답니다! 😉
🎨 반응형 썸네일 제작의 5가지 황금 룰
- 간결성 유지하기
- 대비 활용하기
- 텍스트 크기 최적화
- 그리드 시스템 활용
- 유연한 이미지 사용
하나씩 자세히 살펴볼까요? 준비되셨나요? 여러분의 썸네일 제작 실력이 수직 상승할 준비, 되셨죠? 고고! 🚀
1. 간결성 유지하기 💎
"적을수록 더 많다(Less is More)"라는 말, 들어보셨죠? 썸네일 디자인에서도 이 원칙이 딱 들어맞아요!
간결한 디자인은 사용자의 시선을 빠르게 사로잡고, 메시지를 효과적으로 전달해요. 복잡한 디자인은 오히려 사용자를 혼란스럽게 만들 수 있어요. 특히 모바일 기기에서는 작은 화면에 많은 요소를 넣으면 가독성이 떨어지죠.
🌟 간결한 디자인을 위한 팁
- 핵심 요소만 남기고 과감히 제거하기
- 여백(화이트 스페이스) 활용하기
- 한 두 가지 주요 색상만 사용하기
- 간단한 아이콘이나 일러스트 활용하기
여러분, 상상해보세요. 복잡하고 어지러운 썸네일과 깔끔하고 세련된 썸네일, 어떤 게 더 클릭하고 싶으세요? 당연히 후자겠죠? ㅋㅋㅋ
2. 대비 활용하기 🎭
대비(콘트라스트)는 디자인의 핵심 요소 중 하나예요. 강한 대비는 주요 요소를 돋보이게 하고, 가독성을 높여줘요. 특히 작은 화면에서도 내용이 잘 보이도록 하는 데 중요한 역할을 해요.
색상 대비, 크기 대비, 형태 대비 등 다양한 방법으로 대비를 만들 수 있어요. 예를 들어, 밝은 배경에 어두운 텍스트를 사용하거나, 큰 제목과 작은 부제목을 조합하는 식이죠.
💡 대비 활용 꿀팁
- 보색 관계의 색상 사용하기 (예: 파랑과 주황)
- 밝은 색상과 어두운 색상 조합하기
- 큰 요소와 작은 요소 배치하기
- 굵은 글씨와 가는 글씨 함께 사용하기
대비를 잘 활용하면 썸네일이 확 튀어 보이는 효과가 있어요. 유튜브 탐색 페이지에서 여러분의 썸네일이 "짜잔!" 하고 나타나는 걸 상상해보세요. 멋지지 않나요? 😎
3. 텍스트 크기 최적화 📝
썸네일에 텍스트를 넣을 때는 크기 조절이 정말 중요해요. 너무 작으면 안 보이고, 너무 크면 다른 요소를 가릴 수 있거든요. 특히 모바일 기기에서도 잘 보이도록 하려면 더욱 신경 써야 해요.
일반적으로 썸네일의 텍스트는 최소 14px 이상으로 하는 것이 좋아요. 하지만 이것도 상황에 따라 다르니, 여러 기기에서 테스트해보는 게 중요해요!
🔤 텍스트 최적화 체크리스트
- 주요 메시지는 크고 굵게
- 부가 정보는 작게, 하지만 읽을 수 있게
- 폰트는 2개 이하로 사용
- 다양한 기기에서 테스트하기
"어? 근데 텍스트 크기 조절하는 게 어렵다고요?" 걱정 마세요! 나중에 실전 팁에서 더 자세히 다룰 거예요. 여러분도 곧 텍스트 크기 조절의 달인이 될 수 있어요! ㅋㅋㅋ
4. 그리드 시스템 활용 📏
그리드 시스템이라고 하면 좀 어렵게 들리시나요? 사실 별거 아니에요! 그냥 화면을 균형 있게 나누는 방법이라고 생각하시면 돼요.
그리드를 사용하면 요소들을 정렬하고 배치하는 데 도움이 돼요. 이는 썸네일이 깔끔하고 프로페셔널해 보이게 만들어줘요. 또한 반응형 디자인을 만들 때도 그리드는 정말 유용해요!
📐 그리드 시스템 활용 팁
- 3x3 그리드로 시작해보기
- 중요한 요소는 교차점에 배치하기
- 여백도 그리드에 맞춰 일정하게 유지하기
- 모바일과 데스크톱 버전 모두 고려하기
그리드 시스템, 어때요? 생각보다 쉽죠? 이걸 활용하면 여러분의 썸네일이 한층 더 프로페셔널해 보일 거예요. 유튜브 정복이 눈앞에 보이는 것 같지 않나요? 😆
5. 유연한 이미지 사용 🖼️
마지막으로, 이미지 사용에 대해 알아볼까요? 반응형 디자인에서는 이미지도 유연해야 해요. 다양한 화면 크기에 맞춰 자동으로 크기가 조절되는 이미지를 사용해야 한다는 거죠.
CSS의 max-width 속성을 사용하면 이미지가 컨테이너보다 커지지 않도록 할 수 있어요. 또한, 백그라운드 이미지를 사용할 때는 background-size: cover; 속성을 활용하면 좋아요.
🌠 유연한 이미지 사용 꿀팁
- 벡터 이미지(SVG) 활용하기
- 고해상도 이미지 준비하기 (Retina 디스플레이 대비)
- 이미지 압축으로 파일 크기 줄이기
- 대체 텍스트(alt text) 꼭 넣기
와, 벌써 반응형 썸네일 제작의 기본 원칙을 다 배웠어요! 어때요, 생각보다 어렵지 않죠? ㅋㅋㅋ
이 다섯 가지 원칙만 잘 지켜도 여러분의 썸네일은 확실히 달라질 거예요. 하지만 잠깐, 아직 끝이 아니에요! 다음 섹션에서는 이 원칙들을 실제로 어떻게 적용하는지, 그리고 더 고급스러운 테크닉들을 알아볼 거예요.
그리고 혹시 "와, 이거 너무 어려운데..."라고 생각하시는 분 계신가요? 걱정 마세요! 재능넷에서는 이런 스킬을 가진 전문가들을 만날 수 있어요. 여러분의 썸네일을 한 단계 업그레이드하고 싶다면, 전문가의 도움을 받아보는 것도 좋은 방법이에요!
자, 이제 더 깊이 들어가볼 준비 되셨나요? 다음 섹션에서는 실제 툴과 테크닉에 대해 알아볼 거예요. 여러분의 썸네일이 유튜브를 지배할 그 날을 위해, 계속 달려볼까요? Let's go! 🚀
3. 반응형 썸네일 제작 실전 가이드 🛠️
자, 이제 진짜 실전이에요! 여러분, 준비되셨나요? 지금부터는 실제로 반응형 썸네일을 어떻게 만드는지 단계별로 알아볼 거예요. 긴장되시나요? 걱정 마세요, 제가 친절하게 설명해드릴게요! ㅎㅎ
Step 1: 기획 및 스케치 📝
모든 위대한 작품은 기획에서 시작돼요. 썸네일도 마찬가지죠! 먼저 종이와 펜을 준비하세요. 네, 맞아요. 우리는 구식(?)으로 시작할 거예요! ㅋㅋㅋ
✍️ 기획 단계 체크리스트
- 영상의 주제 파악하기
- 핵심 메시지 정하기
- 사용할 주요 이미지나 아이콘 결정하기
- 텍스트 내용 정하기
- 대략적인 레이아웃 스케치하기
이 단계에서 중요한 건 뭘까요? 바로 '단순화'예요! 복잡한 아이디어를 최대한 간단하게 표현하는 게 포인트죠. "어? 근데 이거 어려운데요?" 라고 생각하시는 분들, 걱정 마세요. 연습이 답이에요! 😉
그리고 잊지 마세요. 여러분의 썸네일은 다양한 기기에서 볼 수 있어야 해요. 그래서 스케치를 할 때 큰 화면(데스크톱)과 작은 화면(모바일) 버전을 모두 그려보는 게 좋아요.
위의 그림처럼 간단하게 스케치해보세요. 완벽할 필요 없어요! 그냥 아이디어를 시각화하는 정도면 충분해요. 😊
Step 2: 이미지 준비하기 🖼️
자, 이제 실제 디자인에 들어갈 이미지를 준비할 시간이에요! 고품질 이미지는 썸네일의 품격을 한층 높여줘요. 하지만 주의할 점이 있어요!
🌟 이미지 준비 시 주의사항
- 저작권 문제가 없는 이미지 사용하기
- 고해상도 이미지 선택하기 (최소 1280x720px)
- 파일 크기는 가능한 작게 유지하기
- 주제와 관련 있는 이미지 선택하기
- 브랜드 이미지와 일치하는 스타일 유지하기
이미지를 어디서 구하냐고요? 걱정 마세요! 무료로 사용할 수 있는 고품질 이미지 사이트들이 많아요. Unsplash, Pexels, Pixabay 같은 사이트들을 이용해보세요. 물론, 직접 촬영한 이미지를 사용하는 것도 좋은 방법이에요!
그리고 잊지 마세요. 이미지는 반응형이어야 해요. 즉, 다양한 화면 크기에서도 잘 보여야 한다는 거죠. 이를 위해 SVG 형식의 벡터 이미지를 사용하는 것도 좋은 방법이에요.
Step 3: 디자인 툴 선택하기 🎨
이제 본격적인 디자인에 들어갈 시간이에요! 어떤 툴을 사용하면 좋을까요?
🛠️ 추천 디자인 툴
- Adobe Photoshop: 전문가용 툴, 다양한 기능 제공
- Canva: 초보자도 쉽게 사용 가능, 템플릿 제공
- GIMP: 무료 오픈소스 프로그램, Photoshop과 유사한 기능
- Figma: 협업에 좋은 웹 기반 툴
- Snapseed: 모바일에서 간단한 편집 가능
어떤 툴을 선택해야 할지 모르겠다고요? 걱정 마세요! 처음에는 Canva 같은 간단한 툴로 시작해보는 것이 좋아요. 사용법도 쉽고, 예쁜 템플릿도 많거든요. 😉
그리고 기억하세요. 툴은 중요하지만, 가장 중요한 건 여러분의 창의력이에요! 어떤 툴을 사용하든, 여러분만의 독특한 아이디어를 표현하는 게 핵심이죠.
Step 4: 실제 디자인 작업 🎭
자, 이제 진짜 디자인을 시작해볼까요? 여러분이 선택한 툴을 열고, 아까 스케치한 내용을 바탕으로 작업을 시작해보세요.
🖌️ 디자인 작업 순서
- 배경 설정하기
- 주요 이미지 배치하기
- 텍스트 추가하기
- 색상 조정하기
- 효과 및 필터 적용하기
- 최종 조정 및 검토하기
이 과정에서 앞서 배운 원칙들을 잊지 마세요! 간결성, 대비, 텍스트 크기, 그리드 시스템, 유연한 이미지 사용 등을 모두 고려해야 해요.
특히 텍스트는 정말 중요해요! 크기는 충분히 크게, 폰트는 읽기 쉬운 것으로 선택하세요. 그리고 텍스트와 배경의 대비를 확실히 해서 가독성을 높이는 것도 잊지 마세요.
색상 선택도 중요해요. 여러분 채널의 브랜드 색상이 있다면 그걸 활용하는 것이 좋아요. 없다면, 영상의 주제나 분위기에 맞는 색상을 선택해보세요. 색상 조합이 어렵다면, Adobe Color 같은 툴을 이용해보는 것도 좋아요.
Step 5: 반응형 테스트하기 📱💻
디자인이 완성됐나요? 잠깐, 아직 끝이 아니에요! 이제 가장 중요한 단계, 바로 반응형 테스트예요.
🔍 반응형 테스트 방법
- 다양한 기기에서 직접 확인하기
- 브라우저의 개발자 도구 활용하기
- 온라인 반응형 테스트 툴 사용하기 (예: Responsinator)
- 실제 유튜브에 업로드해서 확인하기
이 과정에서 문제점이 발견된다면? 당황하지 마세요! 그냥 다시 수정하면 돼요. 완벽한 반응형 디자인은 한 번에 나오지 않아요. 계속된 수정과 개선이 필요하죠.
Step 6: 최종 점검 및 저장 ✅
모든 테스트를 통과했나요? 축하드려요! 이제 마지막 점검만 하면 됩니다.
🔎 최종 점검 사항
- 모든 텍스트가 명확히 읽히는지 확인
- 이미지 품질 체크
- 색상이 의도한 대로 보이는지 확인
- 전체적인 구도와 밸런스 점검
- 파일 크기가 적절한지 확인 (2MB 이하 권장)
모든 게 완벽하다면, 이제 저장하면 돼요! 유튜브 썸네일의 권장 크기는 1280x720 픽셀이에요. JPG, PNG, GIF 형식으로 저장할 수 있답니다.
와, 정말 긴 여정이었죠? 하지만 여러분, 해냈어요! 이제 여러분은 반응형 유튜브 썸네일 제작의 달인이 되셨어요! 👏👏👏
그런데 잠깐, 혹시 이 과정이 너무 복잡하게 느껴지시나요? 걱정 마세요. 모든 일이 그렇듯 연습이 필요해요. 그리고 도움이 필요하다면, 재능넷에서 전문가의 도움을 받을 수 있다는 것도 잊지 마세요!
자, 이제 여러분의 썸네일로 유튜브를 정복할 준비가 되셨나요? 여러분의 채널이 폭발적으로 성장하는 그 날을 기대하고 있을게요! 화이팅! 💪😄
4. 반응형 썸네일의 미래와 트렌드 🚀
와, 여러분! 지금까지 정말 많은 것을 배웠죠? 하지만 잠깐, 아직 끝이 아니에요. 디지털 세상은 계속 변화하고 있거든요. 그래서 우리도 계속 배우고 적응해야 해요. 자, 그럼 앞으로 어떤 변화가 올지 한번 예측해볼까요? 😎
4.1 AI와 자동화의 시대 🤖
인공지능(AI)이 썸네일 제작에도 큰 영향을 미칠 거예요. 이미 일부 툴에서는 AI를 활용한 자동 썸네일 생성 기능을 제공하고 있죠. 앞으로는 이런 기능이 더욱 발전할 거예요.
🌟 AI 썸네일 제작의 장점
- 빠른 제작 속도
- 다양한 버전 생성 가능
- 데이터 기반의 최적화
- 개인화된 썸네일 제공
하지만 걱정 마세요! AI가 모든 걸 대체하진 않을 거예요. 오히려 AI를 잘 활용하는 크리에이터가 더 빛을 발할 수 있겠죠. 여러분의 창의성과 AI의 효율성이 만나면? 와, 상상만 해도 멋지지 않나요? ㅎㅎ
4.2 인터랙티브 썸네일의 등장 👆
static한 이미지를 넘어, 인터랙티브한 썸네일이 등장할 수 있어요. 예를 들면, 마우스를 올리면 간단한 애니메이션이 재생되는 식이죠. 물론 이건 플랫폼의 지원이 필요하겠지만, 충분히 가능성 있는 트렌드예요!
💡 인터랙티브 썸네일 아이디어
- 호버 시 짧은 영상 클립 재생
- 클릭 가능한 요소 포함
- 간단한 게임 요소 추가
- 360도 회전 가능한 이미지
이런 인터랙티브 요소들이 추가되면, 썸네일은 단순한 '미리보기'를 넘어 콘텐츠의 일부가 될 수 있어요. 흥미롭지 않나요? 😃
4.3 개인화된 썸네일 🎭
빅데이터와 AI의 발전으로, 각 사용자에게 맞춤화된 썸네일을 제공하는 것도 가능해질 거예요. 사용자의 취향, 시청 기록, 심지어 현재 기분까지 고려해서 썸네일을 다르게 보여줄 수 있다는 거죠!
🎨 개인화 썸네일의 가능성
- 사용자의 선호 색상 반영
- 관심사에 맞는 이미지 선택
- 지역에 따른 언어 자동 변경
- 시청 시간대에 따른 분위기 조절
이렇게 되면 같은 영상이라도 사람마다 다른 썸네일을 보게 될 수 있어요. 복잡해 보이지만, 결국은 더 많은 클릭을 유도할 수 있는 방법이 되겠죠?
4.4 3D와 AR의 활용 🕶️
기술의 발전으로 3D나 AR(증강현실) 요소를 포함한 썸네일도 등장할 수 있어요. 예를 들어, 스마트폰으로 썸네일을 비추면 3D 캐릭터가 튀어나오는 식이죠!
🌈 3D/AR 썸네일 아이디어
- 3D 오브젝트를 포함한 썸네일
- AR로 볼 수 있는 숨겨진 메시지
- 현실 공간에 썸네일 투영하기
- 홀로그램 형태의 썸네일
이런 기술들이 보편화되면, 썸네일은 더 이상 평면적인 이미지가 아닌 입체적인 경험이 될 수 있어요. 상상만 해도 신나지 않나요? ㅎㅎ
4.5 접근성과 포용성의 중요성 증대 ♿
미래에는 접근성과 포용성이 더욱 중요해질 거예요. 모든 사용자가 콘텐츠를 즐길 수 있도록 하는 것이 핵심이 되겠죠.
🌍 접근성 높은 썸네일 제작 팁
- 충분한 색상 대비 사용
- 스크린 리더 호환성 고려
- 다국어 지원
- 문화적 다양성 반영
이런 접근성 높은 디자인은 단순히 '옳은 일'을 넘어서, 더 많은 시청자를 끌어들일 수 있는 전략이 될 거예요. 멋지지 않나요? 😊
마무리: 변화를 두려워하지 마세요! 🌈
와, 정말 많은 변화가 올 것 같죠? 어쩌면 이 모든 게 조금 부담스럽게 느껴질 수도 있어요. 하지만 걱정 마세요! 변화는 언제나 새로운 기회를 가져다줘요.
중요한 건 이런 변화에 열린 마음을 갖는 거예요. 새로운 기술과 트렌드를 두려워하지 말고, 오히려 적극적으로 배우고 활용해보세요. 그러다 보면 어느새 여러분이 트렌드를 이끄는 선두주자가 되어 있을 거예요!
그리고 기억하세요. 아무리 기술이 발전해도, 결국 가장 중요한 건 여러분의 창의성과 독창성이에요. 기술은 그저 도구일 뿐, 그걸 어떻게 활용하느냐는 여러분의 몫이죠.
자, 이제 정말 끝이에요! 여러분은 이제 반응형 썸네일의 현재와 미래에 대해 모두 알게 되었어요. 이 지식을 바탕으로 여러분만의 독특하고 매력적인 썸네일을 만들어보세요. 분명 여러분의 채널은 대박날 거예요! 🚀✨
그리고 혹시라도 도움이 필요하다면, 재능넷의 전문가들이 언제나 여러분 곁에 있다는 걸 잊지 마세요. 함께라면 어떤 변화도 두렵지 않아요!
자, 이제 여러분의 멋진 썸네일로 유튜브 세상을 정복하러 가볼까요? 화이팅! 💪😄