🔍 착시 현상: 錯視를 활용한 창의적 디자인

안녕, 디자인 마니아들! 오늘은 정말 흥미진진한 주제로 여러분과 함께할 거야. 바로 '착시 현상'을 이용한 창의적인 디자인에 대해 깊이 파고들어볼 거거든. 😎
우리 눈은 때론 우리를 배신하기도 해. 그런데 이게 웬일? 이 '배신'이 오히려 멋진 디자인의 밑거름이 된다니! 그래픽 디자이너들은 이런 눈의 특성을 활용해서 정말 놀라운 작품들을 만들어내고 있어. 우리가 '재능넷'에서 볼 수 있는 많은 창의적인 디자인들도 이런 원리를 활용하고 있지.
착시(錯視)란 뭘까? 간단히 말해서, 실제와 다르게 보이는 현상을 말해. 우리 눈과 뇌가 협력해서 정보를 처리하는 과정에서 발생하는 '오해'라고 할 수 있지. 근데 이 '오해'가 때론 너무 멋져서 우리를 감탄하게 만들어!
자, 이제부터 착시의 세계로 빠져볼까? 준비됐어? 그럼 고고씽! 🚀
1. 착시의 기본: 우리 눈은 어떻게 속는 걸까? 👀
우리 눈이 세상을 바라보는 방식은 생각보다 복잡해. 빛이 눈으로 들어오면, 그 정보가 뇌로 전달되고, 뇌는 그 정보를 해석해서 우리가 '보는' 이미지를 만들어내지. 근데 이 과정에서 뇌가 가끔 '지름길'을 택하거나 '추측'을 하다 보니 착시가 일어나는 거야.
착시 현상의 주요 원인들을 살펴보자:
- 👁️ 대비 효과: 주변 환경에 따라 같은 색이나 모양도 다르게 보일 수 있어.
- 🧠 경험과 기대: 우리 뇌는 과거 경험을 바탕으로 현재를 해석하려고 해.
- 🔍 원근법과 깊이 지각: 2D 이미지에서 3D 효과를 만들어내는 게 가능해.
- 🌈 색상 인식: 색상은 주변 색상의 영향을 많이 받아.
- ⚡ 움직임 착시: 정지된 이미지인데 움직이는 것처럼 보이는 현상도 있어.
이런 원리들을 이해하면, 포토샵으로 작업할 때 더 효과적인 디자인을 만들 수 있어. 예를 들어, 재능넷에서 볼 수 있는 많은 로고 디자인들이 이런 착시 효과를 활용하고 있지. 특히 움직임 착시를 이용한 로고들은 정적인 이미지인데도 동적인 느낌을 줘서 눈길을 끌거든.
💡 재능넷 Tip: 포토샵으로 작업할 때, 레이어를 활용해 다양한 착시 효과를 실험해보세요. 예를 들어, 그라데이션 레이어를 오버레이 모드로 설정하면 깊이감 있는 착시 효과를 만들 수 있답니다!
자, 이제 우리 눈이 어떻게 속는지 기본적인 원리를 알았으니, 구체적인 착시 유형들을 살펴볼까? 준비됐어? 그럼 다음 섹션으로 고고! 🏃♂️💨
2. 착시의 종류: 눈을 속이는 다양한 방법들 🎭
착시 현상은 정말 다양한 형태로 나타나. 각각의 유형을 이해하면, 디자인에 활용할 때 더 효과적으로 사용할 수 있어. 자, 이제 주요 착시 유형들을 하나씩 살펴볼까?
2.1. 기하학적 착시 📐
기하학적 착시는 선, 모양, 크기 등과 관련된 착시야. 이런 착시는 우리 뇌가 2D 이미지를 3D로 해석하려고 할 때 주로 발생해.
대표적인 예시들을 볼까?
- 🔺 뮬러-라이어 착시: 같은 길이의 선분인데 끝의 화살표 방향에 따라 길이가 다르게 보여.
- 🔲 폰조 착시: 같은 크기의 원이 다른 크기로 보이는 현상이야.
- 📏 헤링 착시: 평행한 선이 휘어 보이는 현상이지.
이런 기하학적 착시를 활용하면 로고나 패턴 디자인에서 정말 흥미로운 효과를 낼 수 있어. 예를 들어, 재능넷에서 볼 수 있는 많은 로고들이 이런 기하학적 착시를 활용해서 단순한 모양에 깊이감을 더하고 있지.
2.2. 색상 착시 🌈
색상 착시는 우리 눈이 색을 인식하는 방식과 관련이 있어. 같은 색이라도 주변 색에 따라 다르게 보일 수 있지.
색상 착시의 대표적인 예:
- 🟦 동시대비: 같은 색상이라도 배경색에 따라 다르게 보여.
- 🌓 잔상 효과: 강한 색상을 오래 보다가 다른 곳을 보면 보색이 보이는 현상이야.
- 🎨 색상 항상성: 조명이 변해도 물체의 색을 일정하게 인식하려는 경향이 있어.
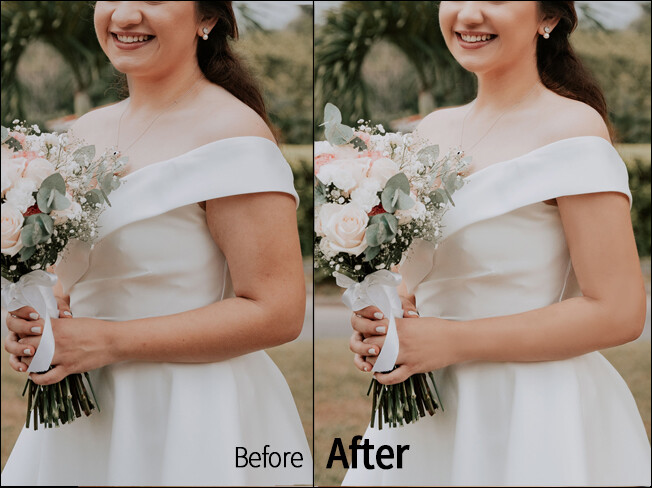
색상 착시를 이해하면 포토샵에서 작업할 때 더 효과적으로 색을 다룰 수 있어. 예를 들어, 배경색을 조절해서 원하는 요소를 더 돋보이게 만들 수 있지. 재능넷에서 볼 수 있는 많은 일러스트레이션 작품들이 이런 색상 착시를 활용해서 깊이감과 입체감을 만들어내고 있어.
2.3. 움직임 착시 🏃♂️
움직임 착시는 정지된 이미지인데 움직이는 것처럼 보이는 현상이야. 이런 착시는 우리 뇌가 패턴을 인식하고 예측하는 방식 때문에 일어나.
움직임 착시의 예시:
- 🌀 나선 착시: 회전하는 것처럼 보이는 정지된 나선 패턴.
- 🔄 워터폴 효과: 한 방향으로 움직이는 패턴을 오래 보다가 정지된 물체를 보면 반대 방향으로 움직이는 것처럼 보여.
- 👀 깜빡임 격자 착시: 흰색 격자 위에 검은 점들이 깜빡이는 것처럼 보이는 현상.
움직임 착시는 애니메이션이나 인터랙티브 디자인에서 특히 유용해. 정적인 이미지에 동적인 느낌을 줄 수 있거든. 재능넷에서 볼 수 있는 많은 웹 디자인 작품들이 이런 움직임 착시를 활용해서 사용자의 시선을 끌고 있어.
💡 재능넷 Tip: 포토샵에서 움직임 착시를 만들 때는 레이어와 블렌딩 모드를 잘 활용하세요. 예를 들어, 오버레이 모드로 설정된 패턴 레이어를 사용하면 미묘한 움직임 효과를 만들 수 있답니다!
자, 이렇게 다양한 착시 유형들을 살펴봤어. 이제 이런 착시들을 어떻게 디자인에 활용할 수 있는지 더 자세히 알아볼까? 다음 섹션에서 계속! 🚀
3. 착시를 활용한 디자인 기법 🎨
자, 이제 우리가 배운 착시 현상들을 실제 디자인에 어떻게 적용할 수 있는지 알아볼 차례야. 착시를 잘 활용하면 평범한 디자인도 특별하게 만들 수 있거든. 어떤 방법들이 있는지 함께 살펴볼까?
3.1. 로고 디자인에서의 착시 활용 🏢
로고는 브랜드의 얼굴이라고 할 수 있어. 그만큼 중요하지. 착시를 활용한 로고는 단순하면서도 강렬한 인상을 줄 수 있어.
로고 디자인에 착시를 활용하는 방법:
- 🔄 불가능한 도형 활용: 펜로즈 삼각형이나 네커 큐브 같은 불가능한 도형을 로고에 적용하면 독특한 느낌을 줄 수 있어.
- 👁️ 네거티브 스페이스: 빈 공간을 활용해 숨겨진 이미지나 메시지를 만들 수 있어.
- 🌈 색상 대비: 보색 관계의 색상을 사용해 로고를 더 돋보이게 만들 수 있지.
- 📏 기하학적 착시: 단순한 도형들을 조합해 입체감을 만들어낼 수 있어.
이런 기법들을 활용하면 정말 독특하고 기억에 남는 로고를 만들 수 있어. 재능넷에서도 이런 착시를 활용한 로고 디자인 서비스를 많이 볼 수 있지. 클라이언트들도 이런 독특한 로고에 관심이 많아서, 디자이너들에게 좋은 기회가 될 수 있어.
3.2. 일러스트레이션에서의 착시 활용 🖼️
일러스트레이션에서 착시를 활용하면 평면적인 그림에 깊이와 움직임을 줄 수 있어. 특히 디지털 일러스트레이션에서는 이런 기법들이 더욱 효과적이지.
일러스트레이션에 착시를 활용하는 방법:
- 🏞️ 원근법 착시: 선형 원근법을 과장해서 사용하면 더 극적인 깊이감을 만들 수 있어.
- 🌓 명암 대비: 강한 명암 대비를 사용해 입체감을 강조할 수 있지.
- 🔄 반복 패턴: 같은 모티프를 반복해서 사용하면 리듬감과 움직임을 표현할 수 있어.
- 🎭 다중 이미지: 하나의 그림에 여러 이미지를 숨겨 넣어 보는 사람으로 하여금 새로운 발견을 하게 할 수 있어.
이런 기법들을 사용하면 일러스트레이션에 더 많은 이야기를 담을 수 있어. 재능넷에서 활동하는 일러스트레이터들도 이런 착시 기법들을 자주 사용해서 작품의 깊이를 더하고 있지.
3.3. UI/UX 디자인에서의 착시 활용 💻
UI/UX 디자인에서도 착시는 중요한 역할을 해. 사용자 경험을 개선하고, 인터페이스를 더 직관적으로 만드는 데 도움이 되거든.
UI/UX 디자인에 착시를 활용하는 방법:
- 🔲 그림자와 깊이: 미묘한 그림자를 사용해 요소들 사이의 계층 구조를 표현할 수 있어.
- 🔍 시선 유도: 색상 대비나 크기 차이를 이용해 사용자의 시선을 중요한 요소로 유도할 수 있지.
- 🌊 움직임 착시: 미묘한 애니메이션을 사용해 정적인 디자인에 생동감을 줄 수 있어.
- 📏 그리드 시스템: 균형 잡힌 그리드를 사용해 정보를 체계적으로 배열하고 가독성을 높일 수 있어.
이런 기법들을 활용하면 사용자 경험을 크게 개선할 수 있어. 재능넷에서 웹 디자인이나 앱 디자인 서비스를 제공하는 디자이너들도 이런 착시 기법들을 자주 사용해서 더 효과적인 UI/UX를 만들고 있지.
💡 재능넷 Tip: UI/UX 디자인에서 착시를 활용할 때는 항상 사용자 테스트를 진행하세요. 때로는 우리 의도와 다르게 사용자가 혼란을 겪을 수 있거든요. 사용자 피드백을 바탕으로 디자인을 계속 개선해 나가는 것이 중요해요!
자, 이렇게 다양한 디자인 분야에서 착시를 활용하는 방법들을 살펴봤어. 이런 기법들을 잘 활용하면 정말 독특하고 효과적인 디자인을 만들 수 있지. 하지만 기억해야 할 점은, 착시는 어디까지나 디자인을 돋보이게 하는 도구일 뿐이야. 가장 중요한 건 디자인의 본질적인 목적을 달성하는 거지.
다음 섹션에서는 이런 착시 기법들을 실제로 적용할 때 주의해야 할 점들에 대해 알아볼 거야. 준비됐어? 그럼 고고! 🚀
4. 착시 디자인의 주의점과 윤리적 고려사항 🚧
착시를 활용한 디자인은 정말 멋지고 효과적일 수 있어. 하지만 동시에 주의해야 할 점들도 있지. 착시를 과도하게 사용하거나 잘못 사용하면 오히려 역효과가 날 수 있거든. 어떤 점들을 주의해야 할지 함께 살펴볼까?
4.1. 가독성과 사용성 고려 👓
디자인이 아무리 멋져도 사용자가 내용을 읽기 어렵거나 기능을 사용하기 힘들다면 의미가 없겠지?
가독성과 사용성을 위한 체크리스트:
- 📖 텍스트와 배경 사이의 대비가 충분한가?
- 🖱️ 클릭 가능한 요소들이 명확히 구분되는가?
- 🔍 중요한 정보가 착시로 인해 가려지지 않는가?
- 📱 다양한 디바이스에서 디자인이 의도대로 보이는가?
재능넷에서 작업할 때도 이 점을 꼭 기억해야 해. 클라이언트들은 멋진 디자인도 좋아하지만, 그보다 더 중요한 건 실용성이거든. 착시를 사용할 때는 항상 "이게 사용자 경험을 개선하는가?"라는 질문을 스스로에게 해봐야 해.
4.2. 과도한 사용 자제 🚫
착시는 강력한 도구지만, 과하면 오히려 역효과가 날 수 있어. 적절히 사용하는 게 중요해.
과도한 사용을 피하기 위한 팁:
- 🎯 한 디자인에 한두 가지 착시 기법만 사용하기
- 🧘♀️ 여백을 충분히 두어 시각적 휴식 제공하기
- 🔄 다양한 사람들에게 피드백 받기
- ⏳ 시간을 두고 디자인 다시 보기
재능넷에서 포트폴리오를 올릴 때도 이 점을 고려해봐. 너무 많은 착시 효과를 한 작품에 넣으면 오히려 산만해 보일 수 있거든. 대신 각 작품마다 다른 착시 기법을 사용해서 다양성을 보여주는 게 좋아.
4.3. 윤리적 고려사항 🤔
디자인은 강력한 도구야. 그만큼 책임감 있게 사용해야 해. 특히 착시를 이용할 때는 윤리적인 측면도 고려해야 해.
윤리적 디자인을 위한 체크리스트:
- 🚫 사용자를 속이거나 오해하게 만들지 않는가?
- 🌈 다양한 사용자(색맹, 저시력 등)를 고려했는가?
- 🔒 개인정보 보호와 관련된 문제는 없는가?
- 🌍 문화적 차이로 인한 오해의 소지는 없는가?
재능넷에서 활동할 때도 이런 윤리적 측면을 항상 고려해야 해. 클라이언트의 요구사항을 들어주는 것도 중요하지만, 동시에 전문가로서 윤리적인 조언을 할 수 있어야 해. 장기적으로 봤을 때, 이런 태도가 더 신뢰받는 디자이너로 성장하는 데 도움이 될 거야.
💡 재능넷 Tip: 클라이언트와 작업할 때, 디자인의 의도와 효과에 대해 명확히 설명하세요. 특히 착시를 사용한 경우, 그 목적과 예상되는 효과를 잘 전달해야 해요. 이는 오해를 방지하고 더 나은 협업을 가능하게 만들어줄 거예요!
자, 이렇게 착시 디자인을 할 때 주의해야 할 점들을 살펴봤어. 이런 점들을 잘 고려하면서 디자인을 하면, 더 효과적이고 책임감 있는 디자인을 만들 수 있을 거야. 착시는 정말 강력한 도구지만, 그만큼 신중하게 사용해야 한다는 걸 꼭 기억해!
이제 마지막으로, 우리가 배운 내용을 정리하고 앞으로의 발전 방향에 대해 이야기해볼까? 다음 섹션에서 계속! 🚀
5. 결론 및 앞으로의 전망 🔮
자, 우리가 지금까지 착시 현상과 이를 디자인에 활용하는 방법에 대해 깊이 있게 살펴봤어. 정말 흥미진진한 여정이었지? 이제 우리가 배운 내용을 간단히 정리하고, 앞으로 이 분야가 어떻게 발전할지 예측해볼까?
5.1. 핵심 내용 정리 📝
우리가 배운 주요 포인트들을 다시 한번 짚어볼게:
- 👁️ 착시는 우리 눈과 뇌가 정보를 처리하는 과정에서 발생하는 현상이야.
- 🎨 다양한 유형의 착시(기하학적, 색상, 움직임 등)가 있고, 각각 독특한 특성을 가지고 있어.
- 🖼️ 착시는 로고, 일러스트레이션, UI/UX 디자인 등 다양한 분야에서 활용될 수 있어.
- ⚖️ 착시를 사용할 때는 가독성, 사용성, 윤리적 측면을 항상 고려해야 해.
- 🚀 적절히 사용된 착시는 디자인을 더욱 효과적이고 매력적으로 만들 수 있어.
5.2. 앞으로의 전망 🔭
착시를 활용한 디자인은 앞으로 더욱 발전하고 다양해질 거야. 어떤 변화가 있을지 예측해볼까?
미래의 착시 디자인 트렌드:
- 🕶️ AR/VR과의 결합: 증강현실과 가상현실 기술이 발전하면서, 착시를 이용한 더욱 몰입감 있는 경험이 가능해질 거야.
- 🤖 AI를 활용한 착시 생성: 인공지능이 새로운 형태의 착시를 만들어내고, 디자이너들의 창의성을 보조할 수 있을 거야.
- 🌈 개인화된 착시: 사용자의 인지 특성에 맞춘 맞춤형 착시 효과가 적용될 수 있어.
- 🔬 신경과학과의 융합: 뇌 과학 연구 결과를 바탕으로 더욱 효과적인 착시 기법이 개발될 수 있어.
- 🌍 문화적 다양성 반영: 다양한 문화권의 인지 특성을 고려한 글로벌한 착시 디자인이 등장할 거야.
이런 발전은 재능넷에서 활동하는 디자이너들에게도 큰 기회가 될 거야. 새로운 기술과 트렌드를 계속 학습하고 적용해나가면, 더욱 경쟁력 있는 서비스를 제공할 수 있을 거야.
5.3. 마무리 인사 👋
자, 이렇게 우리의 '착시 현상을 활용한 창의적 디자인' 여정이 끝나가고 있어. 정말 흥미진진하고 유익한 시간이었지? 착시라는 주제를 통해 우리는 인간의 인지 과정, 디자인의 원리, 그리고 창의성의 경계에 대해 깊이 있게 탐구했어.
앞으로 여러분이 디자인 작업을 할 때, 이런 착시의 원리들을 떠올려봐. 그리고 그것을 어떻게 창의적으로 활용할 수 있을지 고민해봐. 하지만 동시에, 우리가 배운 주의사항들도 꼭 기억하고 책임감 있게 사용해야 해.
디자인의 세계는 끊임없이 변화하고 발전해. 착시를 활용한 디자인도 마찬가지야. 앞으로 어떤 새로운 기술과 트렌드가 등장할지, 그리고 그것이 어떻게 우리의 디자인 방식을 바꿀지 정말 기대되지 않아?
여러분 모두 이 지식을 바탕으로 더욱 창의적이고 효과적인 디자인을 만들어내길 바라. 재능넷에서의 활동에도 이 내용이 큰 도움이 되길 바라고. 함께 성장하고 발전해나가는 디자이너가 되자구!
그럼 이제 정말 마지막으로, 여러분에게 작은 도전 과제를 던져볼게. 지금까지 배운 내용을 바탕으로, 자신만의 독특한 착시 효과를 만들어보는 건 어때? 그리고 그 결과물을 재능넷에 공유해봐. 다른 디자이너들의 피드백을 받고, 서로의 아이디어를 나누다 보면 더 큰 성장을 이룰 수 있을 거야.
착시의 세계는 무궁무진해. 우리가 상상하지 못한 새로운 가능성이 항상 존재하지. 그 가능성을 발견하고 실현하는 건 바로 여러분의 몫이야. 항상 호기심을 가지고, 끊임없이 실험하고 도전하는 자세를 잃지 말아줘.
자, 이제 정말 끝이네. 긴 여정이었지만, 함께 해줘서 정말 고마워. 여러분 모두의 디자인 여정에 행운이 함께하기를! 착시의 마법으로 세상을 더 아름답고 흥미롭게 만들어주길 바라!
💡 마지막 재능넷 Tip: 여러분이 만든 착시 효과나 이를 활용한 디자인을 재능넷 포트폴리오에 꼭 추가해보세요. 독특하고 창의적인 작품은 클라이언트들의 관심을 끌기 쉽고, 다른 디자이너들과 차별화될 수 있는 좋은 기회가 될 거예요!
참고 자료 및 추천 도서 📚
더 깊이 있는 학습을 원하는 분들을 위해, 몇 가지 참고 자료와 추천 도서를 소개할게요:
- 📘 "The Art of Optical Illusions" by Al Seckel
- 📗 "Universal Principles of Design" by William Lidwell, Kritina Holden, and Jill Butler
- 📙 "100 Visual Ideas, 1000 Great Ads" by Jim Aitchison
- 🌐 Interaction Design Foundation - Optical Illusions
- 🌐 Creative Bloq - Best optical illusions
이 자료들을 통해 착시에 대해 더 깊이 이해하고, 실제 디자인에 적용하는 방법을 배울 수 있을 거예요.