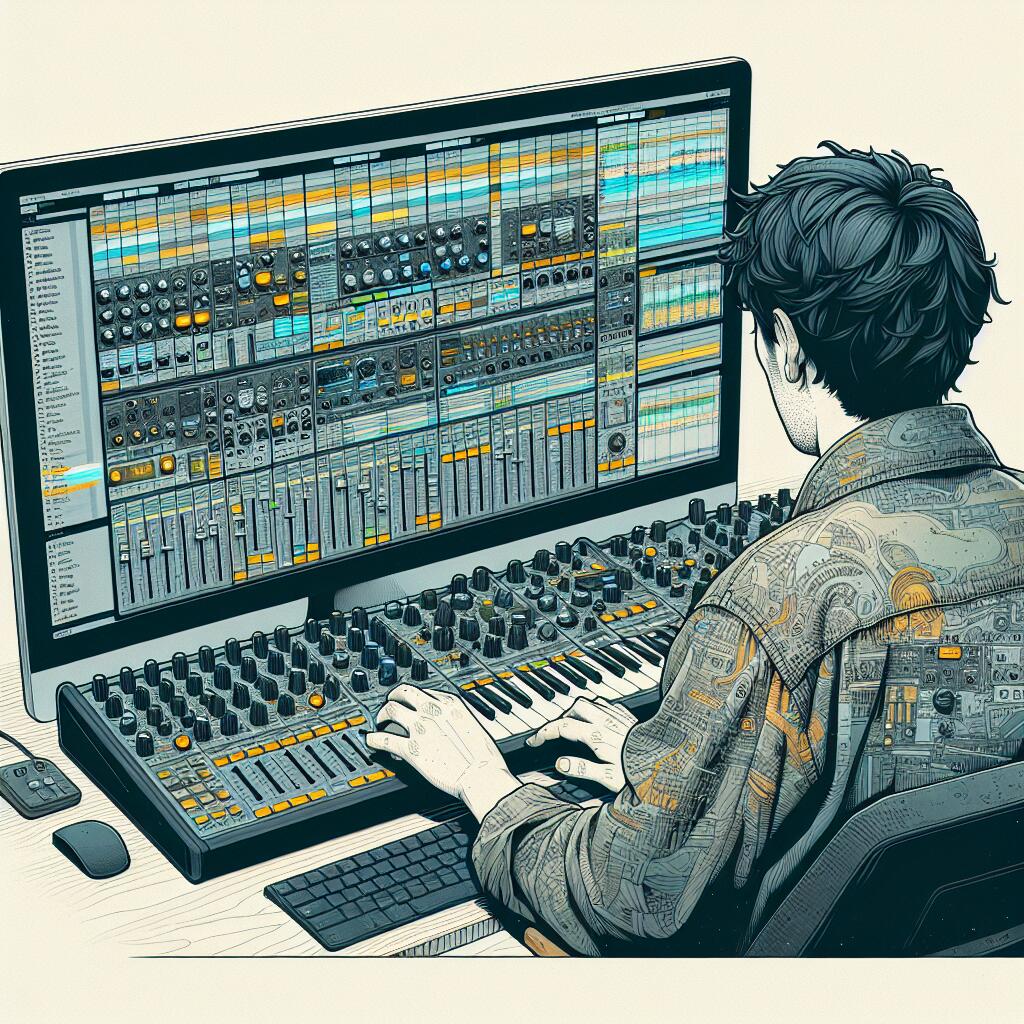
음악 시각화: 오디오 웨이브폼을 예술적인 벡터 그래픽으로 🎵🎨

음악은 우리의 귀를 통해 감상하는 예술이지만, 이를 시각적으로 표현하면 어떨까요? 오디오 웨이브폼을 예술적인 벽터 그래픽으로 변환하는 과정은 음악의 새로운 차원을 열어줍니다. 이는 단순히 소리를 눈으로 보는 것을 넘어서, 음악의 본질을 시각적으로 재해석하는 창의적인 과정입니다. 🎭✨
오늘날 디지털 기술의 발전으로, 음악 시각화는 더욱 정교하고 아름다워졌습니다. 이는 단순한 기술적 과정이 아닌, 예술과 과학의 융합이라고 할 수 있죠. 음악가, 디자이너, 프로그래머들이 협력하여 만들어내는 이 새로운 예술 형태는 우리의 감각을 자극하고 음악을 이해하는 새로운 방식을 제시합니다. 🎼🖼️
오디오 웨이브폼의 기본 이해
오디오 웨이브폼은 소리의 시간에 따른 진폭 변화를 그래프로 나타낸 것입니다. 이는 음악의 리듬, 볼륨, 음색 등을 시각적으로 표현합니다. 기본적인 오디오 웨이브폼은 X축에 시간, Y축에 진폭을 나타내는 2차원 그래프 형태를 띱니다. 🌊📊
웨이브폼의 형태는 음악의 특성을 반영합니다. 예를 들어, 강렬한 비트가 있는 음악은 뚜렷한 피크를 보이며, 부드러운 멜로디는 완만한 곡선을 그립니다. 이러한 특성을 이해하는 것은 웨이브폼을 예술적으로 해석하는 데 중요한 기초가 됩니다.
벡터 그래픽의 장점
벡터 그래픽은 픽셀 기반의 래스터 이미지와 달리, 수학적 공식을 사용하여 이미지를 생성합니다. 이로 인해 여러 가지 장점을 가집니다:
- 무한 확대 가능: 이미지의 품질 손실 없이 확대할 수 있습니다. 🔍
- 파일 크기가 작음: 복잡한 이미지도 상대적으로 작은 파일 크기로 저장 가능합니다. 💾
- 편집 용이성: 개별 요소를 쉽게 수정하고 조작할 수 있습니다. ✏️
- 다양한 스타일 적용: 선의 두께, 색상, 그라데이션 등을 자유롭게 적용할 수 있습니다. 🎨
이러한 특성들은 오디오 웨이브폼을 예술적으로 표현하는 데 있어 큰 자유도를 제공합니다. 웨이브폼의 각 부분을 세밀하게 조정하고, 다양한 시각적 효과를 적용할 수 있어 창의적인 표현이 가능해집니다.
오디오 웨이브폼을 벡터 그래픽으로 변환하는 과정
오디오 파일을 벡터 그래픽으로 변환하는 과정은 여러 단계를 거칩니다. 이 과정을 통해 음악의 본질을 시각적으로 재해석할 수 있습니다. 🎵➡️🖼️
1. 오디오 파일 분석
먼저, 오디오 파일의 데이터를 분석합니다. 이 과정에서는 음악의 주파수, 진폭, 시간 정보 등을 추출합니다. 이를 위해 푸리에 변환(Fourier Transform)과 같은 수학적 기법이 사용됩니다. 이 단계에서 얻은 데이터는 웨이브폼의 기본 형태를 결정짓습니다.
2. 데이터 정규화
추출된 데이터는 그래픽으로 표현하기 적합한 형태로 정규화됩니다. 이 과정에서 데이터의 스케일을 조정하고, 노이즈를 제거하며, 필요에 따라 특정 주파수 대역을 강조하거나 약화시킬 수 있습니다.
3. 벡터 패스 생성
정규화된 데이터를 바탕으로 벡터 패스를 생성합니다. 이 과정에서는 베지어 곡선(Bézier curve)과 같은 수학적 모델을 사용하여 부드럽고 정확한 곡선을 만들어냅니다. 이렇게 생성된 패스는 웨이브폼의 기본 골격이 됩니다.
4. 시각적 스타일 적용
기본 패스가 생성되면, 여기에 다양한 시각적 스타일을 적용합니다. 선의 두께, 색상, 그라데이션, 투명도 등을 조절하여 웨이브폼에 예술성을 부여합니다. 이 단계에서 디자이너의 창의성이 크게 발휘됩니다.
5. 레이어링 및 복잡성 추가
단순한 웨이브폼을 넘어, 여러 레이어를 추가하여 복잡성과 깊이를 더할 수 있습니다. 예를 들어, 저주파, 중주파, 고주파 대역을 각각 다른 레이어로 표현하거나, 리듬, 멜로디, 하모니를 시각적으로 분리하여 표현할 수 있습니다.
6. 인터랙티브 요소 추가
디지털 환경에서는 인터랙티브한 요소를 추가할 수 있습니다. 예를 들어, 마우스 오버 시 특정 부분이 강조되거나, 음악 재생에 따라 웨이브폼이 동적으로 변화하는 등의 기능을 구현할 수 있습니다.
7. 최적화 및 출력
마지막으로, 생성된 벡터 그래픽을 최적화하고 원하는 형식으로 출력합니다. SVG(Scalable Vector Graphics) 형식으로 저장하면 웹에서 바로 사용할 수 있으며, 필요에 따라 AI(Adobe Illustrator) 파일이나 PDF로 변환할 수도 있습니다.
창의적인 웨이브폼 디자인 기법
오디오 웨이브폼을 예술적인 벡터 그래픽으로 변환하는 과정에서, 다양한 창의적 기법을 적용할 수 있습니다. 이러한 기법들은 단순한 웨이브폼을 넘어서 음악의 감성과 특성을 시각적으로 전달하는 데 도움을 줍니다. 🎨🔊
1. 색상 하모니 활용
음악의 분위기를 색상으로 표현할 수 있습니다. 예를 들어, 밝고 경쾌한 음악은 밝은 색상을, 차분하고 깊이 있는 음악은 짙고 깊은 색상을 사용할 수 있습니다. 색상 그라데이션을 활용하면 음악의 변화를 더욱 효과적으로 표현할 수 있습니다.
팁: 색상 심리학을 활용하여 음악의 감정을 더욱 효과적으로 전달할 수 있습니다. 예를 들어, 빨간색은 열정과 에너지를, 파란색은 차분함과 깊이를 나타낼 수 있습니다.
2. 기하학적 패턴 통합
웨이브폼에 기하학적 패턴을 통합하여 리듬과 구조를 강조할 수 있습니다. 예를 들어, 반복되는 비트를 동심원으로 표현하거나, 멜로디의 흐름을 나선형으로 나타낼 수 있습니다.
아이디어: 음악의 구조적 요소(예: 절, 후렴)를 서로 다른 기하학적 형태로 표현하여 시각적 다양성을 추가할 수 있습니다.
3. 텍스처 및 패턴 오버레이
웨이브폼 위에 텍스처나 패턴을 오버레이하여 깊이와 복잡성을 더할 수 있습니다. 이는 음악의 질감과 층위를 시각적으로 표현하는 데 효과적입니다.
예시: 재즈 음악의 즉흥성을 표현하기 위해 불규칙한 점묘 패턴을 오버레이할 수 있습니다.
4. 3D 효과 적용
2D 벡터 그래픽에 3D 효과를 적용하여 웨이브폼에 깊이감을 줄 수 있습니다. 이는 음악의 공간감과 입체감을 표현하는 데 도움이 됩니다.
기술 팁: SVG에 CSS3D 변환을 적용하거나, WebGL을 사용하여 실제 3D 렌더링을 구현할 수 있습니다.
5. 타이포그래피 통합
웨이브폼에 가사나 음악 정보를 타이포그래피로 통합할 수 있습니다. 이는 시각적 흥미를 더하면서도 정보 전달의 기능을 수행합니다.
창의적 접근: 가사의 감정이나 의미에 따라 글자의 크기, 굵기, 스타일을 변화시켜 시각적 내러티브를 만들어낼 수 있습니다.
6. 동적 요소 추가
디지털 환경에서는 웨이브폼에 동적 요소를 추가할 수 있습니다. 음악 재생에 따라 웨이브폼이 변화하거나, 사용자 상호작용에 반응하는 요소를 포함시킬 수 있습니다.
인터랙티브 아이디어: 웨이브폼의 특정 부분을 클릭하면 해당 부분의 음악이 재생되거나, 관련 정보가 표시되도록 구현할 수 있습니다.
7. 자연 요소 모방
음악의 유기적 특성을 표현하기 위해 자연 요소를 모방할 수 있습니다. 예를 들어, 물결, 나뭇가지, 구름 등의 형태를 웨이브폼에 통합할 수 있습니다.
예술적 접근: 클래식 음악의 웨이브폼을 꽃이 피어나는 모습으로 표현하여, 음악의 아름다움과 복잡성을 시각화할 수 있습니다.
8. 미니멀리즘 활용
때로는 단순함이 가장 강력한 표현 방식이 될 수 있습니다. 미니멀한 디자인 접근법을 통해 음악의 본질적 요소만을 강조할 수 있습니다.
디자인 철학: "적은 것이 더 많다(Less is More)"는 원칙을 따라, 음악의 핵심 요소만을 간결하게 표현하는 것도 효과적일 수 있습니다.
툴과 기술: 웨이브폼 시각화의 실제
오디오 웨이브폼을 예술적인 벡터 그래픽으로 변환하는 과정에는 다양한 툴과 기술이 사용됩니다. 이러한 도구들은 창의적인 아이디어를 실현하는 데 필수적입니다. 여기서는 주요 툴과 기술, 그리고 그 활용 방법에 대해 살펴보겠습니다. 🛠️💻
1. 오디오 분석 도구
오디오 파일을 분석하고 데이터를 추출하는 것은 웨이브폼 시각화의 첫 단계입니다. 이를 위한 주요 도구들은 다음과 같습니다:
- Audacity: 오픈 소스 오디오 편집 소프트웨어로, 웨이브폼 분석 기능을 제공합니다.
- MATLAB: 고급 수학 및 신호 처리 기능을 제공하여 정밀한 오디오 분석이 가능합니다.
- Python 라이브러리: librosa, pydub 등의 라이브러리를 사용하여 프로그래밍적으로 오디오를 분석할 수 있습니다.
팁: Audacity를 사용할 때는 '스펙트로그램 보기' 기능을 활용하면 주파수별 에너지 분포를 시각적으로 확인할 수 있습니다.
2. 벡터 그래픽 소프트웨어
오디오 데이터를 시각적으로 표현하기 위해서는 강력한 벡터 그래픽 소프트웨어가 필요합니다:
- Adobe Illustrator: 업계 표준 벡터 그래픽 소프트웨어로, 복잡한 디자인 작업에 적합합니다.
- Inkscape: 오픈 소스 벡터 그래픽 편집기로, 무료로 사용할 수 있습니다.
- Affinity Designer: 전문가급 기능을 제공하면서도 상대적으로 저렴한 대안입니다.
실용적 조언: Adobe Illustrator에서는 '엔벨로프 왜곡' 도구를 사용하여 웨이브폼의 형태를 쉽게 조절할 수 있습니다.
3. 프로그래밍 언어 및 라이브러리
프로그래밍을 통해 더욱 정교하고 동적인 웨이브폼 시각화를 구현할 수 있습니다:
- JavaScript: 웹 기반 시각화에 적합하며, D3.js, Three.js 등의 라이브러리를 활용할 수 있습니다.
- Processing: 시각적 아트와 디자인을 위한 프로그래밍 언어로, 오디오 시각화에 특화되어 있습니다.
- Python: matplotlib, seaborn 등의 라이브러리를 사용하여 데이터 기반의 시각화를 구현할 수 있습니다.
코드 예시: D3.js를 사용한 간단한 웨이브폼 시각화
d3.select("svg")
.selectAll("path")
.data([audioData])
.enter()
.append("path")
.attr("d", d3.line()
.x((d, i) => i)
.y(d => d)
)
.attr("stroke", "blue")
.attr("fill", "none");
4. 웹 기술
웹 환경에서 동적이고 인터랙티브한 웨이브폼 시각화를 구현할 수 있습니다:
- SVG (Scalable Vector Graphics): 웹 표준 벡터 그래픽 포맷으로, 브라우저에서 직접 렌더링됩니다.
- Canvas API: 동적이고 복잡한 그래픽을 빠르게 렌더링할 수 있습니다.
- WebGL: 3D 그래픽을 구현할 수 있어, 더욱 입체적인 웨이브폼 표현이 가능합니다.
웹 개발 팁: SVG를 사용할 때는 CSS 애니메이션을 적용하여 웨이브폼에 동적인 효과를 줄 수 있습니다.
5. 모바일 앱 개발 도구
모바일 환경에서도 웨이브폼 시각화를 구현할 수 있습니다:
- React Native: 크로스 플랫폼 모바일 앱 개발에 사용되며, 웹 기술을 활용할 수 있습니다.
- Flutter: Google의 UI 툴킷으로, 아름다운 애니메이션과 그래픽을 구현할 수 있습니다.
- Native 개발 (Swift for iOS, Kotlin for Android): 플랫폼별 최적화된 성능을 제공합니다.
모바일 개발 조언: 모바일 기기의 제한된 화면 크기를 고려하여, 반응형 디자인을 적용하는 것이 중요합니다.
실제 적용 사례와 영감
오디오 웨이브폼의 예술적 시각화는 다양한 분야에서 활용되고 있습니다. 이러한 실제 사례들은 창의적인 아이디어와 영감의 원천이 됩니다. 여기서는 몇 가지 주목할 만한 적용 사례와 그로부터 얻을 수 있는 영감에 대해 살펴보겠습니다. 🌟💡
1. 음악 스트리밍 서비스의 시각화
Spotify, Apple Music 등의 음악 스트리밍 서비스는 사용자 경험을 향상시키기 위해 웨이브폼 시각화를 활용합니다.
- Spotify의 Canvas 기능: 짧은 루프 비디오와 함께 동적인 웨이브폼을 표시하여 시각적 흥미를 더합니다.
- Apple Music의 실시간 가사 기능: 음악 재생에 맞춰 가사가 하이라이트되는 동시에 배경에 부드러운 웨이브폼 애니메이션을 표시합니다.
영감 포인트: 음악의 감정과 리듬을 색상 변화와 움직임으로 표현하여 청각적 경험을 시각적으로 보완할 수 있습니다.