🌈 색상 접근성: 모두를 위한 포용적 디자인

안녕, 디자인 열정 가득한 친구들! 오늘은 정말 흥미진진한 주제로 우리 함께 색다른 여행을 떠나볼 거야. 바로 '색상 접근성'이라는 멋진 세계로 말이지. 😎 이게 뭔 소리냐고? 걱정 마, 지금부터 아주 쉽고 재미있게 설명해줄 테니까.
먼저, 우리가 살고 있는 이 세상은 정말 다양한 사람들로 가득 차 있다는 걸 알고 있지? 키가 크고 작은 사람, 머리 색깔이 다른 사람, 그리고 눈으로 보는 방식이 조금씩 다른 사람들도 있어. 그 중에서도 색을 보는 능력이 조금 다른 친구들이 있단다. 이런 친구들을 위해서 우리가 만드는 디자인을 모두가 편하게 볼 수 있도록 하는 게 바로 '색상 접근성'이야. 쉽게 말해, 모든 사람이 우리의 디자인을 잘 이해할 수 있게 만드는 거지!
이제부터 우리는 색상 접근성의 세계로 들어가 볼 거야. 마치 레인보우 슬라이드를 타고 신나게 내려가는 것처럼 즐겁고 흥미진진한 여행이 될 거야. 준비됐니? 그럼 출발~! 🚀
🎨 색상 접근성의 중요성
색상 접근성은 단순히 '예쁘게 보이는 것'을 넘어서 '모두가 이해할 수 있는 디자인'을 만드는 거야. 마치 우리가 학교에서 모든 친구들과 함께 어울리며 놀 수 있도록 하는 것처럼, 디자인에서도 모든 사람이 참여할 수 있게 만드는 거지!
자, 이제 본격적으로 색상 접근성의 세계로 들어가 볼까? 우리의 여정은 크게 다섯 가지 단계로 나눠질 거야. 각 단계마다 새로운 것들을 배우고, 재미있는 활동도 해볼 거야. 마치 레벨업 게임을 하는 것처럼 말이지! 😄
- 🌟 레벨 1: 색상 접근성의 기초 이해하기
- 🌟 레벨 2: 색맹과 색약에 대해 알아보기
- 🌟 레벨 3: 색상 대비와 가독성의 비밀
- 🌟 레벨 4: 접근성 높은 색상 팔레트 만들기
- 🌟 레벨 5: 실전! 접근성 높은 디자인 적용하기
각 레벨마다 우리는 새로운 스킬을 얻게 될 거야. 마지막에는 진정한 '색상 접근성 마스터'가 되어 있을 거라고 확신해! 그럼 이제 첫 번째 레벨로 출발해볼까?
🌟 레벨 1: 색상 접근성의 기초 이해하기
안녕, 색상 접근성 모험가! 우리의 첫 번째 레벨에 온 걸 환영해. 여기서는 색상 접근성이 정확히 무엇인지, 그리고 왜 이렇게 중요한지 알아볼 거야. 마치 새로운 게임을 시작할 때 튜토리얼을 하는 것처럼 말이야!
🤔 색상 접근성이란?
색상 접근성은 모든 사람이 우리가 만든 디자인의 정보를 쉽게 이해할 수 있도록 하는 방법이야. 쉽게 말해, 색깔 때문에 정보를 놓치는 사람이 없도록 하는 거지!
생각해봐. 우리가 신호등을 볼 때, 빨간색은 '멈춤', 초록색은 '가도 좋아'라는 의미라는 걸 알고 있지? 그런데 만약 빨간색과 초록색을 구분하기 어려운 사람이 있다면 어떨까? 그 사람은 신호등을 보고 언제 멈추고 언제 가야 할지 헷갈릴 수 있어. 이런 상황을 방지하기 위해 우리는 색상뿐만 아니라 다른 방법으로도 정보를 전달해야 해.
색상 접근성은 단순히 '색맹이나 색약인 사람들을 위한 것'이 아니야. 모든 사람이 편하게 정보를 얻을 수 있도록 하는 거지.
예를 들어:
- 밝은 햇빛 아래에서 스마트폰 화면을 보는 사람
- 흑백 프린터로 문서를 출력하는 사람
- 나이가 들어 색 구분 능력이 떨어진 사람
이 모든 경우에 색상 접근성이 중요해져. 우리가 만드는 디자인이 이런 다양한 상황에서도 잘 작동하도록 만들어야 하는 거야.
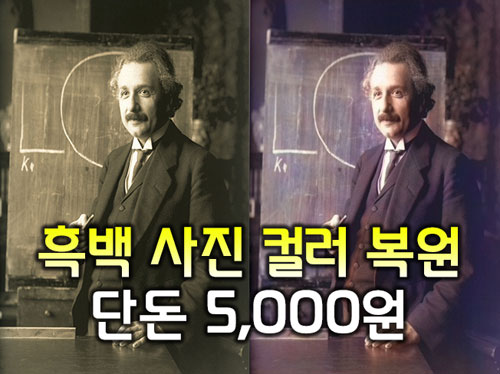
위의 그림을 봐봐. 왼쪽은 색상에만 의존한 디자인이고, 오른쪽은 색상 외에도 모양과 텍스트로 정보를 전달하고 있어. 오른쪽 디자인이 훨씬 더 많은 사람들이 이해하기 쉽겠지?
색상 접근성을 고려한 디자인은 단순히 '착한 일'을 하는 게 아니야. 이건 정말 중요한 일이야! 왜 그럴까?
- 법적 요구사항: 많은 나라에서 웹 접근성은 법으로 정해져 있어. 색상 접근성도 이 중 하나지.
- 더 넓은 사용자층: 접근성 높은 디자인은 더 많은 사람들이 사용할 수 있어. 이는 곧 더 많은 고객을 의미하지!
- 브랜드 이미지 향상: 모두를 배려하는 디자인은 회사나 브랜드의 이미지를 좋게 만들어.
- 사용자 경험 개선: 접근성 높은 디자인은 모든 사람에게 더 나은 사용자 경험을 제공해.
재능넷에서도 이런 색상 접근성을 중요하게 생각해. 다양한 재능을 가진 사람들이 모이는 곳이니까, 모든 사용자가 편리하게 이용할 수 있도록 하는 게 중요하지.
💡 재미있는 사실
색상 접근성을 고려한 디자인은 종종 더 창의적이고 혁신적인 결과를 만들어내기도 해. 제약이 오히려 새로운 아이디어의 원천이 되는 거지!
자, 이제 우리는 색상 접근성의 기본을 알게 됐어. 이게 왜 중요한지, 그리고 어떤 영향을 미치는지 이해했지? 다음 레벨에서는 더 구체적으로 색맹과 색약에 대해 알아볼 거야. 준비됐니? 그럼 레벨 2로 고고! 🚀
🌟 레벨 2: 색맹과 색약에 대해 알아보기
안녕, 색상 접근성 탐험가! 레벨 2에 온 걸 환영해. 이번 레벨에서는 색맹과 색약에 대해 자세히 알아볼 거야. 이 주제는 마치 신비한 동굴을 탐험하는 것처럼 흥미진진할 거야. 준비됐니? 그럼 출발~! 🕵️♀️
🎨 색맹과 색약이란?
색맹과 색약은 색을 인식하는 능력이 일반적인 경우와 다른 상태를 말해. 완전히 색을 구분하지 못하는 경우는 매우 드물고, 대부분은 특정 색상을 구분하기 어려워하는 정도야.
우리 눈에는 '원뿔세포'라는 게 있어. 이 세포들이 빛을 받아들이고 색을 인식하는 역할을 해. 보통 세 가지 종류의 원뿔세포가 있는데, 각각 빨강, 초록, 파랑을 담당해. 색맹이나 색약은 이 중 하나 또는 여러 개의 원뿔세포가 제대로 작동하지 않을 때 생겨.
자, 이제 색맹과 색약의 주요 유형에 대해 알아보자!
- 적록색맹 (Deuteranomaly): 가장 흔한 유형이야. 빨간색과 초록색을 구분하기 어려워해.
- 청황색맹 (Tritanomaly): 파란색과 노란색을 구분하기 어려워하는 경우야.
- 전색맹 (Achromatopsia): 모든 색을 회색조로 보는 매우 드문 경우야.
재미있는 사실! 색맹이나 색약은 생각보다 꽤 흔해. 전 세계 남성의 약 8%, 여성의 약 0.5%가 어떤 형태든 색각 이상을 가지고 있대. 우와, 꽤 많은 숫자지?
위 그림을 봐봐. 같은 색상의 원들이 각각의 색각 이상 유형에 따라 어떻게 다르게 보이는지 표현한 거야. 신기하지?
색맹이나 색약을 가진 사람들은 일상생활에서 여러 가지 어려움을 겪을 수 있어. 예를 들면:
- 교통 신호등의 색상 구분
- 옷 색상 맞추기
- 음식의 신선도 판단 (예: 과일의 익은 정도)
- 그래프나 차트 읽기
- 게임에서 팀 구분하기
이런 어려움들을 생각하면, 우리가 디자인을 할 때 색상 접근성을 고려하는 게 얼마나 중요한지 알 수 있지?
💡 재미있는 사실
색맹이나 색약을 가진 사람들 중에는 뛰어난 능력을 가진 경우도 있어. 예를 들어, 일부 색맹인 사람들은 위장된 물체를 더 잘 찾아내기도 한대. 자연에서 동물들을 찾는 데 도움이 됐을 거야!
자, 이제 우리는 색맹과 색약에 대해 좀 더 자세히 알게 됐어. 이런 지식을 바탕으로 우리는 더 포용적인 디자인을 만들 수 있게 된 거지. 예를 들어, 재능넷에서 서비스를 디자인할 때도 이런 점들을 고려하면 좋겠지? 색상만으로 정보를 전달하는 것이 아니라, 모양이나 텍스트 등 다양한 방법을 함께 사용하는 거야.
색맹이나 색약을 시뮬레이션해볼 수 있는 도구들도 있어. 이런 도구를 사용하면 우리가 만든 디자인이 다양한 색각 이상 상태에서 어떻게 보이는지 확인할 수 있지. 나중에 실제로 디자인을 할 때 한번 사용해보는 건 어때?
우리의 레벨 2 여정이 거의 끝나가고 있어. 색맹과 색약에 대해 많이 배웠지? 이제 우리는 이 지식을 바탕으로 더 나은 디자인을 만들 수 있을 거야. 다음 레벨에서는 색상 대비와 가독성에 대해 알아볼 거야. 더 깊이 있는 디자인 세계로 들어가는 거지! 준비됐니? 그럼 레벨 3으로 고고! 🚀
🌟 레벨 3: 색상 대비와 가독성의 비밀
안녕, 색상 접근성 마스터 후보! 레벨 3에 온 걸 환영해. 이번 레벨에서는 색상 대비와 가독성이라는 마법의 세계로 들어갈 거야. 이건 마치 비밀 레시피를 배우는 것처럼 흥미진진할 거야. 준비됐니? 그럼 시작해볼까! 🎨✨
🔍 색상 대비와 가독성이란?
색상 대비는 두 색상이 얼마나 다르게 보이는지를 말해. 가독성은 텍스트나 이미지를 얼마나 쉽게 읽고 이해할 수 있는지를 의미해. 이 둘은 밀접한 관계가 있어!
색상 대비와 가독성은 우리의 디자인에서 정말 중요한 역할을 해. 왜 그럴까? 생각해봐. 네가 책을 읽을 때, 글자 색과 배경 색이 비슷하다면 어떨까? 읽기 힘들겠지? 바로 이런 이유 때문에 색상 대비가 중요한 거야.
좋은 색상 대비는 다음과 같은 이점이 있어:
- 텍스트와 이미지의 가독성 향상
- 중요한 정보의 강조
- 사용자의 피로도 감소
- 전체적인 사용자 경험 개선
자, 이제 색상 대비에 대해 좀 더 자세히 알아보자!
색상 대비 비율
색상 대비를 측정하는 방법 중 하나는 '대비 비율'을 사용하는 거야. 이 비율은 1:1부터 21:1까지 있어. 1:1은 두 색상이 완전히 같다는 뜻이고, 21:1은 흰색 배경에 검은색 텍스트처럼 최대의 대비를 나타내.
웹 접근성 지침(WCAG)에서는 다음과 같은 기준을 제시하고 있어:
- 일반 텍스트: 최소 4.5:1
- 큰 텍스트 (18pt 이상 또는 14pt 이상의 볼드체): 최소 3:1
- 그래픽 요소 및 사용자 인터페이스 컴포넌트: 최소 3:1
위 그림을 봐봐. 같은 'Hello'라는 글자인데, 배경과의 대비에 따라 얼마나 읽기 쉬운지가 달라지는 걸 볼 수 있지? 이게 바로 색상 대비의 마법이야!
가독성 높이기
색상 대비 외에도 가독성을 높이는 다른 방법들이 있어. 여기 몇 가지 팁을 소개할게:
- 글꼴 선택: 깔끔하고 읽기 쉬운 글꼴을 선택해. 특히 화면에서 잘 보이는 sans-serif 글꼴이 좋아.
- 글자 크기: 너무 작지 않게! 일반적으로 본문 텍스트는 최소 16px 이상이 좋아.
- 줄 간격: 텍스트 줄 사이에 적절한 간격을 두면 읽기가 더 쉬워져.
- 텍스트 정렬: 왼쪽 정렬이 대부분의 경우 가장 읽기 쉬워.
- 배경: 복잡한 배경 위에 텍스트를 놓지 않는 게 좋아.
💡 재미있는 사실
색상 대비가 너무 높으면 오히려 가독성이 떨어질 수 있어. 예를 들어, 완전한 흰색 배경에 완전한 검은색 텍스트는 장시간 읽으면 눈이 피로할 수 있지. 적당한 대비가 가장 좋아!
자, 이제 우리는 색상 대비와 가독성의 중요성에 대해 알게 됐어. 이런 지식을 활용하면, 재능넷 같은 플랫폼에서도 더 나은 사용자 경험을 제공할 수 있을 거야. 예를 들어, 프로필 페이지나 서비스 설명 등에서 텍스트와 배경 색상의 대비를 잘 조절하면, 모든 사용자가 쉽게 정보를 읽고 이해할 수 있겠지?
색상 대비와 가독성을 체크하는 도구들도 많이 있어. 예를 들면:
- WebAIM Contrast Checker
- Colour Contrast Analyzer
- WAVE Web Accessibility Evaluation Tool
이런 도구들을 사용해보면, 네가 만든 디자인이 접근성 기준을 잘 만족하는지 쉽게 확인할 수 있어.
우리의 레벨 3 여정이 거의 끝나가고 있어. 색상 대비와 가독성에 대해 많이 배웠지? 이제 우리는 이 지식을 바탕으로 더 읽기 쉽고, 더 접근성 높은 디자인을 만들 수 있게 됐어. 다음 레벨에서는 이 모든 걸 종합해서 접근성 높은 색상 팔레트를 만드는 방법을 배울 거야. 정말 신나는 여정이 될 거야! 준비됐니? 그럼 레벨 4로 고고! 🚀
🌟 레벨 4: 접근성 높은 색상 팔레트 만들기
안녕, 색상 접근성의 연금술사! 레벨 4에 온 걸 환영해. 이번 레벨에서는 지금까지 배운 모든 것을 종합해서 멋진 마법을 부려볼 거야. 바로 접근성 높은 색상 팔레트를 만드는 거지! 이건 마치 요리사가 완벽한 요리를 만드는 것과 같아. 준비됐니? 그럼 시작해볼까! 🎨🧙♂️
🎨 접근성 높은 색상 팔레트란?
접근성 높은 색상 팔레트는 모든 사용자가 쉽게 인식하고 구분할 수 있는 색상들의 모음이야. 색맹이나 색약이 있는 사람들도 편하게 볼 수 있고, 대비도 충분해서 가독성이 좋은 색상 조합을 말해.
자, 이제 접근성 높은 색상 팔레트를 만드는 단계를 하나씩 살펴볼까?
1. 기본 색상 선택하기
먼저 너의 브랜드나 프로젝트를 대표할 수 있는 기본 색상을 선택해야 해. 이 색상은 로고나 주요 버튼 등에 사용될 거야.
- 밝은 색상과 어두운 색상을 모두 포함시켜.
- 너무 비슷한 색상은 피해. 구분이 잘 되어야 해!
- 파스텔 톤만 사용하는 것은 피해. 대비를 위해 어두운 색상도 필요해.
2. 보조 색상 추가하기
기본 색상을 정했다면, 이제 보조 색상을 추가할 차례야. 이 색상들은 강조나 구분을 위해 사용될 거야.
- 기본 색상과 잘 어울리면서도 구분이 되는 색상을 선택해.
- 최소 3-4개의 보조 색상을 선택하는 게 좋아.
- 각 색상은 서로 충분히 구별되어야 해.
3. 색상 대비 확인하기
이제 선택한 색상들의 대비를 확인할 차례야. 기억해, 우리가 레벨 3에서 배운 대비 비율을 적용해야 해!
- 텍스트와 배경 색상의 대비 비율이 최소 4.5:1 이상이어야 해.
- 큰 텍스트(18pt 이상)는 3:1 이상이면 돼.
- 색상 대비 체커 도구를 사용해서 확인해봐.
4. 색맹 시뮬레이션 테스트
색상 팔레트가 거의 완성됐어! 이제 마지막으로 색맹 시뮬레이션 테스트를 해볼 거야.
- 다양한 색맹 유형(적록색맹, 청황색맹 등)에서 어떻게 보이는지 확인해.
- 모든 색맹 유형에서 색상들이 잘 구분되는지 확인해.
- 필요하다면 색상을 조정해.
위 그림은 접근성 높은 색상 팔레트의 예시야. 기본 색상과 보조 색상이 잘 구분되고, 색상 대비도 좋아 보이지? 또한 색맹 시뮬레이션에서도 색상들이 구분되는 걸 볼 수 있어.
💡 프로 팁
색상 팔레트를 만들 때는 항상 실제 사용 상황을 고려해야 해. 예를 들어, 재능넷에서는 다양한 카테고리를 구분하거나 사용자의 등급을 표시할 때 이 색상 팔레트를 활용할 수 있을 거야. 각 색상이 어떤 의미를 가질지 미리 생각해보는 것도 좋아!
자, 이제 우리는 접근성 높은 색상 팔레트를 만드는 방법을 배웠어. 이 팔레트를 사용하면, 더 많은 사람들이 편하게 너의 디자인을 즐길 수 있을 거야. 재능넷 같은 플랫폼에서도 이런 접근성 높은 색상 팔레트를 사용하면, 모든 사용자가 쉽고 편하게 서비스를 이용할 수 있겠지?
색상 팔레트를 만들 때 사용할 수 있는 유용한 도구들도 있어:
- Adobe Color
- Coolors
- Colorable
- Color Safe
이런 도구들을 사용하면 더 쉽고 빠르게 접근성 높은 색상 팔레트를 만들 수 있어.
우리의 레벨 4 여정이 거의 끝나가고 있어. 접근성 높은 색상 팔레트를 만드는 방법에 대해 많이 배웠지? 이제 우리는 이 지식을 바탕으로 더 포용적이고 사용하기 쉬운 디자인을 만들 수 있게 됐어. 다음 레벨에서는 이 모든 걸 실제 디자인에 적용하는 방법을 배울 거야. 정말 신나는 여정이 될 거야! 준비됐니? 그럼 마지막 레벨 5로 고고! 🚀
🌟 레벨 5: 실전! 접근성 높은 디자인 적용하기
안녕, 색상 접근성의 수호자! 드디어 우리의 마지막 레벨인 레벨 5에 도착했어. 이번 레벨에서는 지금까지 배운 모든 것을 실제 디자인에 적용해볼 거야. 이건 마치 슈퍼히어로가 되어 세상을 구하는 것과 같아! 준비됐니? 그럼 시작해볼까! 🦸♂️🦸♀️
🎨 접근성 높은 디자인이란?
접근성 높은 디자인은 모든 사용자가 쉽게 이해하고 사용할 수 있는 디자인을 말해. 색상뿐만 아니라 레이아웃, 텍스트, 이미지 등 모든 요소가 조화롭게 어우러져 누구나 편리하게 이용할 수 있는 디자인이지.
자, 이제 우리가 배운 것들을 실제 디자인에 적용하는 방법을 단계별로 살펴볼까?
1. 색상 적용하기
먼저 우리가 레벨 4에서 만든 접근성 높은 색상 팔레트를 사용해 볼 거야.
- 주요 요소(헤더, 버튼 등)에는 기본 색상을 사용해.
- 보조 색상은 강조나 구분이 필요한 부분에 사용해.
- 배경색과 텍스트 색의 대비를 항상 확인해.
- 색상만으로 정보를 전달하지 않도록 주의해.
2. 텍스트 스타일 적용하기
텍스트는 정보 전달의 핵심이야. 모든 사람이 쉽게 읽을 수 있도록 해야 해.
- 글꼴은 깔끔하고 읽기 쉬운 것을 선택해.
- 텍스트 크기는 최소 16px 이상으로 해.
- 제목과 본문 텍스트의 크기 차이를 충분히 둬.
- 줄 간격은 텍스트 크기의 1.5배 정도로 설정해.
- 텍스트를 이미지 위에 배치할 때는 배경을 어둡게 하거나 밝게 해서 대비를 높여.
3. 레이아웃 구성하기
레이아웃은 사용자가 정보를 쉽게 찾고 이해할 수 있도록 도와줘.
- 중요한 정보는 페이지 상단에 배치해.
- 관련 있는 정보들은 그룹으로 묶어서 배치해.
- 충분한 여백을 두어 요소들이 붐비지 않도록 해.
- 모바일 기기에서도 잘 보이도록 반응형 디자인을 적용해.
4. 이미지와 아이콘 사용하기
이미지와 아이콘은 정보를 빠르게 전달하는 데 도움이 돼. 하지만 모든 사람이 볼 수 있는 건 아니니 주의가 필요해.
- 모든 이미지에 대체 텍스트(alt text)를 제공해.
- 아이콘은 텍스트와 함께 사용해.
- 복잡한 이미지나 차트는 간단한 설명을 함께 제공해.
- 움직이는 이미지나 애니메이션은 제어할 수 있도록 해.
5. 사용자 인터페이스(UI) 요소 디자인하기
버튼, 폼, 메뉴 등의 UI 요소는 사용자가 직접 상호작용하는 부분이야. 모든 사용자가 쉽게 사용할 수 있어야 해.
- 버튼은 충분히 크게 만들어 (최소 44x44px).
- 클릭 가능한 요소는 확실히 구분되도록 해.
- 폼 필드에는 명확한 레이블을 제공해.
- 오류 메시지는 명확하게 표시하고, 해결 방법도 함께 제시해.
- 키보드로도 모든 기능을 사용할 수 있도록 해.
위 그림은 우리가 배운 접근성 높은 디자인 원칙을 적용한 예시야. 색상 대비가 좋고, 텍스트가 읽기 쉬우며, 버튼도 충분히 크게 디자인되어 있지? 이런 식으로 디자인하면 모든 사용자가 편리하게 이용할 수 있어.
💡 프로 팁
접근성 높은 디자인은 한 번에 완성되는 게 아니야. 지속적으로 사용자 피드백을 받고 개선해 나가는 과정이 필요해. 재능넷 같은 플랫폼에서도 다양한 사용자의 의견을 듣고 계속해서 디자인을 발전시켜 나가는 게 중요해!
자, 이제 우리는 접근성 높은 디자인을 실제로 적용하는 방법을 배웠어. 이런 원칙들을 적용하면, 재능넷 같은 플랫폼에서도 모든 사용자가 편리하게 서비스를 이용할 수 있을 거야. 예를 들어, 색맹이 있는 사용자도 쉽게 카테고리를 구분할 수 있고, 시력이 좋지 않은 사용자도 텍스트를 잘 읽을 수 있겠지?
접근성 높은 디자인을 만들 때 도움이 되는 도구들도 있어:
- WAVE (Web Accessibility Evaluation Tool)
- axe DevTools
- Lighthouse
- Color Contrast Analyzer
이런 도구들을 사용하면 너의 디자인이 접근성 기준을 잘 만족하고 있는지 쉽게 확인할 수 있어.
우리의 대장정이 거의 끝나가고 있어. 접근성 높은 디자인을 실제로 적용하는 방법에 대해 많이 배웠지? 이제 우리는 이 지식을 바탕으로 모든 사람이 편리하게 사용할 수 있는 멋진 디자인을 만들 수 있게 됐어.
마지막으로, 접근성 높은 디자인의 중요성을 다시 한 번 강조하고 싶어:
- 포용성: 모든 사람이 동등하게 정보와 서비스에 접근할 수 있어야 해.
- 사용자 경험 향상: 접근성 높은 디자인은 모든 사용자에게 더 나은 경험을 제공해.
- 법적 요구사항: 많은 국가에서 디지털 접근성은 법적 의무사항이야.
- 비즈니스 이점: 더 많은 사용자에게 도달할 수 있어 비즈니스에도 도움이 돼.
- 사회적 책임: 접근성 높은 디자인은 더 나은 사회를 만드는 데 기여해.
재능넷과 같은 플랫폼에서 이런 접근성 높은 디자인을 적용하면 정말 멋진 일이 될 거야. 다양한 재능을 가진 사람들이 모이는 곳인 만큼, 모든 사용자가 편리하게 서비스를 이용할 수 있도록 하는 것이 중요하지. 예를 들어:
- 색맹이 있는 프리랜서도 쉽게 카테고리를 구분하고 자신의 서비스를 등록할 수 있어.
- 시력이 좋지 않은 클라이언트도 서비스 설명을 잘 읽고 적절한 프리랜서를 선택할 수 있어.
- 키보드만 사용하는 사용자도 모든 기능을 불편 없이 이용할 수 있어.
- 청각장애가 있는 사용자도 영상 콘텐츠를 자막을 통해 이해할 수 있어.
이렇게 접근성 높은 디자인을 적용하면, 재능넷은 더 많은 사람들이 자신의 재능을 나누고 발견할 수 있는 진정한 포용적 플랫폼이 될 수 있을 거야.
🌟 최종 도전 과제
자, 이제 네가 배운 모든 것을 활용해볼 시간이야! 재능넷의 한 페이지(예: 메인 페이지, 프로필 페이지, 서비스 상세 페이지 등)를 선택해서 접근성 높은 디자인으로 리디자인해보는 건 어때? 색상 팔레트부터 시작해서 레이아웃, 텍스트 스타일, UI 요소까지 모든 것을 고려해봐. 그리고 나서 WAVE나 axe DevTools 같은 도구로 체크해보고, 필요하다면 개선해나가면 돼. 이 과정을 통해 네가 얼마나 성장했는지 직접 확인할 수 있을 거야!
우리의 색상 접근성 여정이 이제 끝나가고 있어. 레벨 1부터 레벨 5까지, 우리는 정말 많은 것을 배웠지? 색상 접근성의 기초부터 시작해서, 색맹과 색약에 대해 알아보고, 색상 대비와 가독성의 중요성을 이해했어. 그리고 접근성 높은 색상 팔레트를 만드는 방법도 배웠고, 마지막으로 이 모든 것을 실제 디자인에 적용하는 방법까지 알게 됐어.
이제 너는 진정한 색상 접근성 마스터야! 🏆 이 지식을 가지고 더 나은 디지털 세상을 만드는 데 기여할 수 있을 거야. 네가 만드는 디자인으로 인해 더 많은 사람들이 편리하게 디지털 세상을 즐길 수 있게 될 거야. 그건 정말 멋진 일이지 않니?
기억해, 접근성 높은 디자인은 단순히 규칙을 따르는 것이 아니라 모든 사람을 배려하는 마음에서 시작돼. 네가 이 마음을 잊지 않고 계속해서 성장해 나갈 거라 믿어. 앞으로 네가 만들 멋진 디자인들이 정말 기대돼!
자, 이제 우리의 여정이 끝났어. 하지만 이건 끝이 아니라 새로운 시작이야. 네가 배운 것들을 실제로 적용하고, 계속해서 새로운 것을 배워나가길 바라. 색상 접근성의 세계는 계속해서 발전하고 있으니까, 우리도 함께 성장해 나가자!
멋진 색상 접근성 마스터가 되어 주어서 고마워. 네가 만들 멋진 디자인들이 세상을 더 아름답고 포용적인 곳으로 만들 거라 확신해. 화이팅! 🌈✨